Notes on Lean Development
October 24, 2024Every developer faces the stack choice paralysis, especially for us in the JavaScript ecosystem. React or Vue? Do I hook up the backend with an ORM or GraphQL? The options multiply weekly, and honestly, there are just too many design decisions to make before you actually write anything. But this is the hard truth I've learned: you can't future-proof your tech decisions. The best stack is the one you'll actually use to build something today with a small catch: the stack has to be lean.
I used to obsess over scoring perfect marks on every code review. Now I know that shipping five decent features teaches you more than perfecting a single one. It's not about writing sloppy & risky code—it's about understanding when good is good enough. It is a cliche to say that getting a 60 on 5 tests is better than 100 on just 1 test finished. Any products are products made, any progress is moving the needle forward, and busy making it perfect and re-inventing everything once the latest and hottest new framework that just came out is just not very practical.
During my day job, I always have this urge to try to fix everything that I feel like could be a potential code smell in the future. Each misaligned pattern or deviation from my preferred style feels like a small itch that needs scratching. I love functional programming so when I see my opportunities to transform multiple for loops into nested .map and .pipe operations, I will make that happen if it is my turn (don't hate me for this). You can call this junior dev behavior, but who doesn't like a clean codebase that follows their vision.
My journey through different development environments taught me this. At one place, we used Next.js 14+ with all the latest trimmings—RSC, Tailwind, TanStack Query, SWR, etc. We shipped blazingly fast, but sometimes we'd push broken code to production. No tests meant every error became an immediate fire drill.
In contrast, I also worked on a Spring + Lit project where nothing ever broke in production. The catch? Our careful QA process and extensive CI/CD pipeline meant new features took weeks or months to ship. Perfect stability came at the cost of velocity.
Then there was the legacy React monolith with GraphQL and Postgres—a stack with more layers than an onion. Surprisingly, it struck a balance. Yes, it was well over-engineered, but solid conventions made development predictable and even enjoyable.
Through these experiences, I've found a sweet spot. Not too rigid, not too loose. Enough structure to maintain quality, but not so much that we can't move quickly.
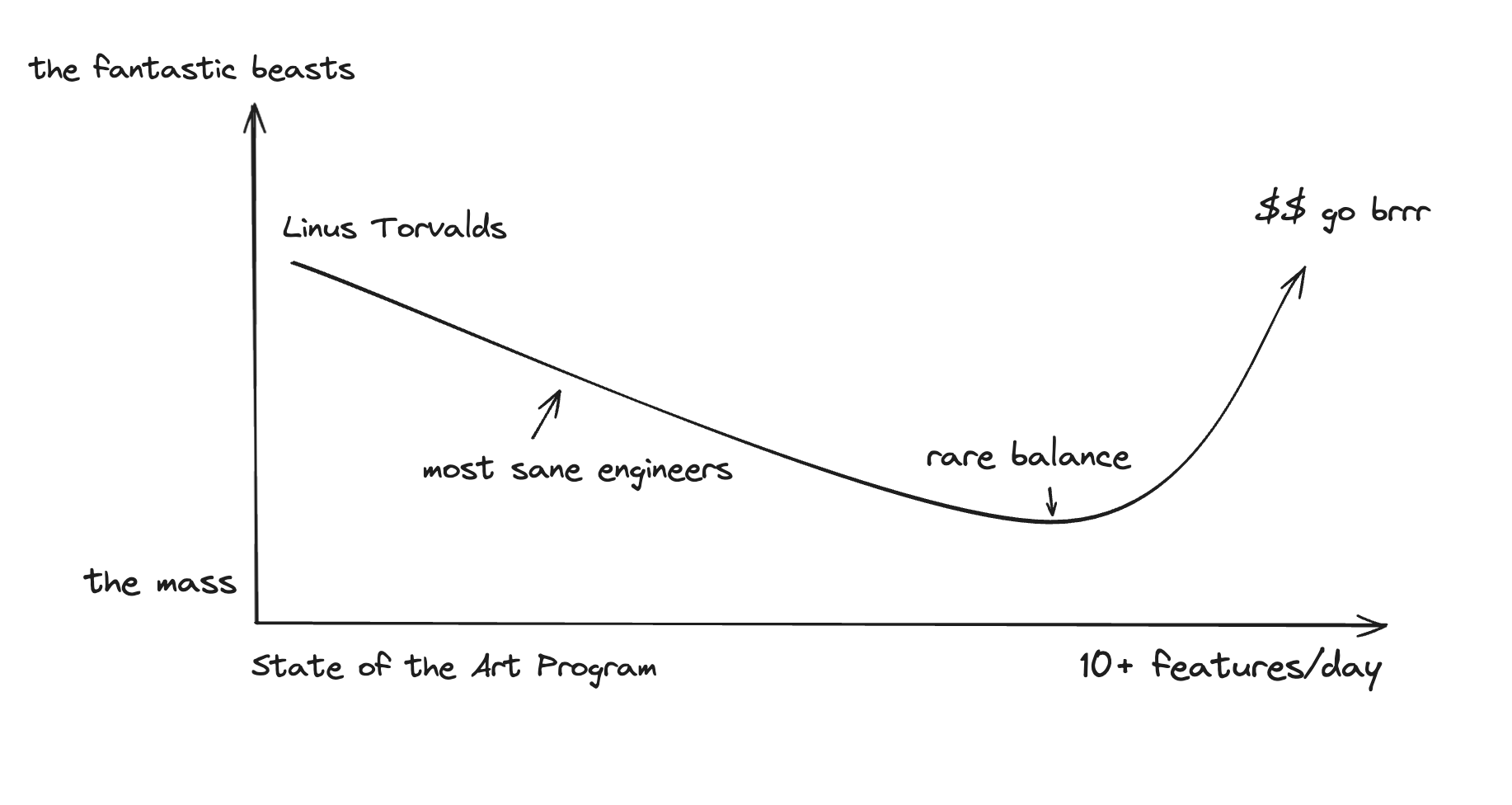
I think my nice balance should be something like this: 
quality of engineering decreases from left to right (allegedly)
You can see what is going on. If you don't sacrifice how good your code looks and let some of the problems (excluding security issues (!!) and obvious bugs) pass away, it'd be really hard to reach self-sufficient in terms of rolling out products. Speed is not the issue here; the issue is a lot of repetitive work on yak shaving that brings few marginal benefits. With limited time frame in life (your life and also the software lifecycle) there's no way you always get back and hope you can have everything under control.
So what now? Should I just be a bad developer? I think to be self-sufficient, meaning you are free to roll out products based on customers needs without sticking terrible dog food down their throats; you just need to find or build yourself your own lean framework. What I mean is a progressive toolkit that you can iterate on without worrying too much on breaking changes, lack of maintenance, and it has to be something on your own. You have to build the tool kit and you yourself have to be familiar with it.
This only happens after multiple iterations of products that you've built and after you've finished identifying your niche area. You wanted to start with bare metal first, either it is vanilla JavaScript or Go + HTMX (not a CEO) or some of the more progressive libraries/frameworks like Svelte or Vue.js. Of course my examples are more limited to straightforward & small SPAs (this is probably what most of us solo developers will ever get to build), and does not guarantee the battery that comes with what Rails or Phoenix can offer, but with more complexity comes more overhead, and this is not necessarily good for sustainable maintenance.
Anyways, I think my takeaway is staying lean gives you the most comfortable settings as developers building products while not feeling extremely pumped to revamp everything in the repo every week just because you hate a small design decision in the framework, and there's no shortcut when it comes to finding or using your most comfortable frameworks as oppose to what more technically experienced people told you to use. Choose your battles.
-b